CASCADING STYLE SHEETS
CSS stands
for Cascading Style Sheets.
It is also
called as Style Sheets or Styles.
CSS is used
to add more effects for our html page to make it more attractive.
Cascading
means inheriting the features (styles).
Eg: child inherits the features from parent
Therefore, child features = parent features +
his own features
We can embed
CSS in HTML, JavaScript, Php, Jsp, Asp etc.,
Internal Style Sheet:
If we
specify the styles in our html file itself, then they are called as internal
styles.
These styles
cannot be used in other files (i.e., if we want the same styles in other files,
we should write them again in that other file).
External Style Sheet:
If we
declare the styles outside our html file (as another file), then they are
called External Styles.
These styles
can be reusable i.e., they can be used for more than one file.
We save the
external file consisting of styles with .css file extension.
External Style Sheet:
body{background-color:red;}
p{color:blue;}
h1{color:blue;}
Inline Style Sheet:
we specify
styles inside the tag in the body part. These styles will be applied only for
that particular line.
CSS ADVANTAGES:
Flexibility:
CSS layouts
separates presentation from coding. By using an external style sheet for a
website, designers can now amend the layout through this style sheet and all the
pages will be updated accordingly. For example, a simple class for paragraph
can be used control the appearance of the paragraphs, padding and margins. If
the appearance of all the paragraphs must be changed, the designer only needs
to update a single file- style sheet.
Codes Rendering:
CSS layouts
reduce the amount of codes in a file as compared to the traditional table-based
designs. This reduction in codes will improve the website performance in the
user-end. As some users may be using dial-up connection, web pages designed
using CSS will definitely reduce the time required to load a web page. The total
amount of file size is also reduced to minimum with the help of CSS templates.
Accessibility:
Accessibility
is very important as it make sure a web page can be properly interpreted by all
users. A user reading a table-based design web page with the help of a screen
reader will be having a great problem understanding the logic, just imagine the
reader goes through columns by columns in those deeply nested tables. CSS
templates also helps in arranging the layout logically to both the developers
and all the users.
POSITION IN CSS:
Static: This is normal position scheme. The
left and top properties do not apply.
Relative: Offsets are relative to the box's
normal position.
Absolute: Offsets are relative to the box's containing block.
Fixed: Offsets are the same as in the absolute model, but are fixed
with respect to a particular point of reference.
For Example: when viewed in a browser, fixed elements won't move when scrolled.
For Example: when viewed in a browser, fixed elements won't move when scrolled.
The DIV Tag:
The div tag is a block-level tag because it encloses
other tags and, importantly, it forces a line break on the page. Because it
creates a line break before and after its enclosed content. Use of the tag.
The SPAN Tag:
A tag is an in-line tag placed around text for
the purpose of identifying a string of characters to which this tag’s style
sheet is applied. The tag can enclose a single letter, a word, a phrase, a
sentence, or any other sub-string of text for the purpose of identifying it for
application of styling. As an in-line tag, the tag surrounds a
string of text enclosed inside a block-level container.
SELECTORS:
TYPES OF SELECTORS :
- CLASS Selector
- ID Selector
- DESCENDANT Selector
- GROUPING Selector
CLASS
Selector:
CLASS selectors allow you to associate a class with a
particular subset, or class, of elements. so if we had following rule:
Ex:
p.bold
{
font-weight: bold;
}
{
font-weight: bold;
}
ID selectors works like class selectors except that they can
only be used on one element per page
Ex:
#bold
{
font-weight: bold;
}
{
font-weight: bold;
}
DESCENDANT
Selector:
DESCENDENT SELECTORS specify that styles should only be
applied
when the element in question is a descendant (for example a
child or grand child) of another element. so this
Ex:
GROUPING SELECTORS: can also specify the same set of rules for more than one selector, like this:
p,h1,h2
{
text-align:left;
}
{
text-align:left;
}
Just place a comma between each one.
You can even get more complex, and group multiple class and id
selectors:
p.navigation, h1#content
{
font-weight:bold;
}
{
font-weight:bold;
}
COLOR
PROPERTY:
Hexadecimal
Notation:
p{ color:#FF0000; }
p{ color:#F00; }
Functional
Notation:
p{ color:rgb(255,0,0); }
BACKGROUND
PROPERTIES:
Property Value
background
background-attachment fixed
background-color color
name / hexa decimal notation
background-image path
file
background-position Sets
the offsets left and top
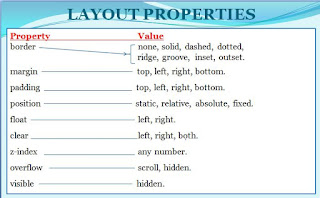
LAYOUT PROPERTIES:
Property Value
border none,
solid, dashed, dotted, ridge, groove, inset, outset.
margin top, left, right, bottom.
padding top, left, right, bottom.
position static,
relative, absolute, fixed.
float left,
right.
clear left,
right, both.
z-index any number.
overflow scroll,
hidden.
TYPOGRAPHY:
Property Value
font-family arial,
times new roman etc.
font-style italic.
font-weight bold
font-size px,
%.
font-variant smallcaps.
line-height px,%.
text-indent px,%.
text-decoration none,
line-through, underline, overline.
text-align left, right,
center, justify.
LINKS and PSEUDO CLASSES:
Property Description
a:link{..} Set
link properties.
a:active{...} User activates an element (e.g. mouse
down).



























Nice detailing with examples and images. Great work.. really helpful.
ReplyDeleteVrindavan, the sacred land of Lord Krishna, is not just a spiritual destination but also a rapidly growing real estate hub. Whether you are looking for a peaceful retreat, an investment opportunity, or a second home, Vrindavan offers a wide range of properties to suit different budgets and preferences. In this guide, we will explore the Top Properties for sale Vrindavan and why investing here can be a great decision.
ReplyDelete